Last month I set myself a challenge with the following goal in mind: Could I update the MaketheBreak website with all the changes I had spinning around my head – and could I do it all inside a single weekend within a couple of sittings?
It was something I was keen to do. The business is deep into its third year and it will come as no surprise things have changed a fair bit in that time. Those changes are from the perspectives of both external market forces and my own journey in developing the business.
Before going any further, a small caveat. There are websites, and there are websites. What follows is my approach to updating the copy content on a relatively small brochure site. This is not a route into completely changing a large E-commerce or publishing site in 10 hours or less.
As with many things in life, having a process to follow really helps. Just taking pot-shots updating live webpages is not a clever idea.
To do this right, I recommend ‘the big three’ and a supporting cast of related technology. For the context of this story, the big three are Miro, Divi and SoundCloud.

Miro
Miro I am sure many of you are familiar with. It’s a freemium virtual whiteboard which is often put to good use for collaboration. It’s packed with a tonne of features including count down timers, canvas templates and a whole bunch of other stuff for which I am really still scratching the surface. But today’s task is not about Miro for collaboration.
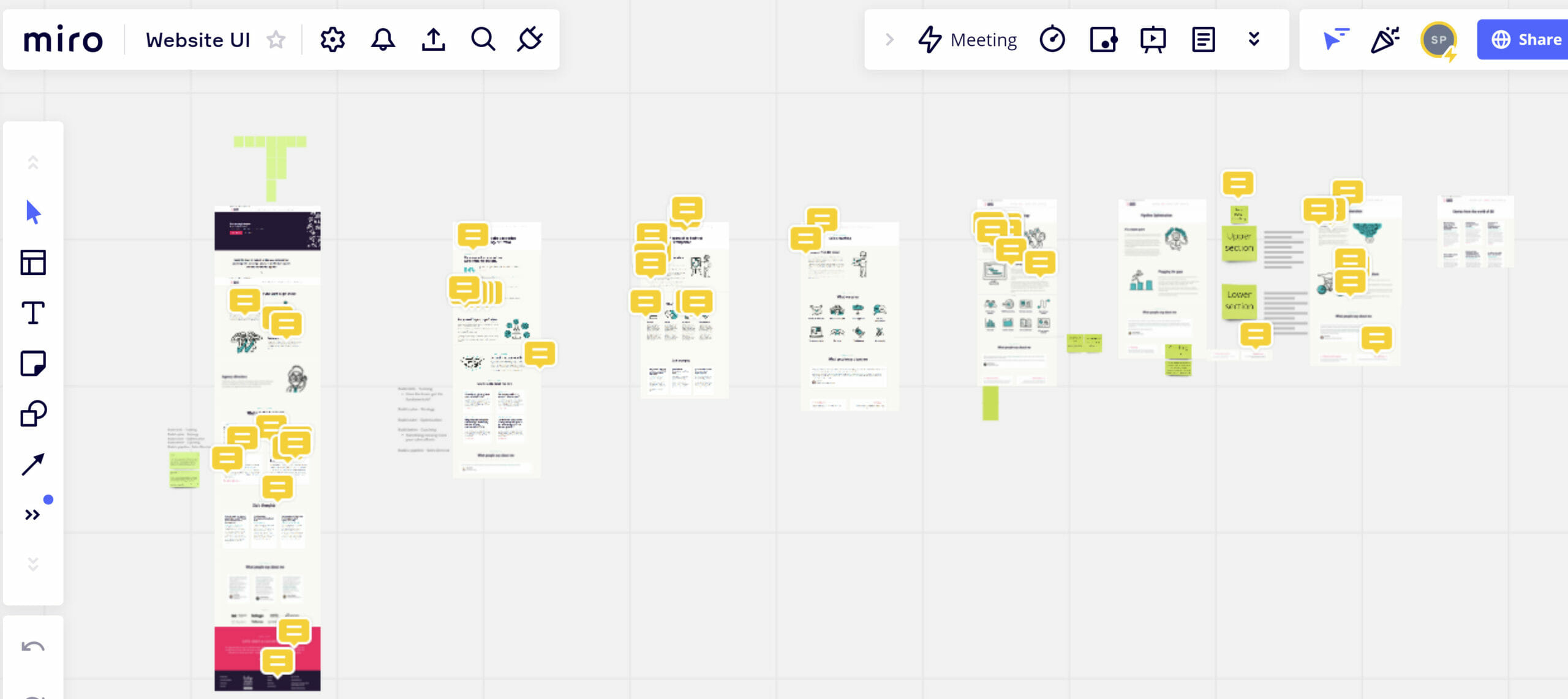
Miro is also good for solo editing. With Miro you can ‘get it all out’ and then doodle all over the pages. Consider Miro as a more 2022 spec replacement for a line of A4 printouts taped across a wall.
Divi
Divi is a page builder for WordPress. It has its supporters and haters. I’m in the love it camp. I became familiar with Divi when we used it as the primary front end builder in agency life and the skills picked up then have paid dividends when pulling apart my own sites today. BTW – the haters will likely complain about page speed, I’m here to say with a bit of thought – It’s really not that bad.
In the context of this project, Divi brings editing speed. I have both the ability to edit copy in the front end and save down sections, rows and modules to re-use elsewhere in the site. For those of you not familiar with how Divi structures a page, put simply a section is a big chunk of a web page, a row is a middle sized chunk and a module… yep you’ve guessed it – a small chunk. Once you get your head around sections, rows and modules and how they layer up, Divi is mega.
I ♥ Divi.
SoundCloud
No introductions needed. For me, for deep work, tunes are absolutely essential. In ‘work life’ in general, I am increasingly seeing the importance of deep work. For this particular project I fell head first into a hole of Carl Cox live sets. Good times.
How this works
When it comes to thinking about how to rewrite a website, perhaps this section should be headed ‘How this works – for me.’ Doing it this way means it’s possible to have a single overview on Miro around which all the thoughts, doodles and annotations can be added. I screen grab each page down off the website and paste them into Miro. I leave plenty of space between each page for notes and then lock the pages as a single unit.
Locking the pages is key, enabling you to scribble over the top without accidentally selecting the page itself and then moving it across the board without meaning to. Avoid that potential frustration by just locking it down (click and hold for a few seconds and watch for the padlock icon).
Doing it this way also means that the process is happening away from the live site. Editing live sites piecemeal is a recipe for inconsistency and mistakes.
The further benefit for those of you (hello!) who like to use their brain energy earlier in the day is that all the thinking work is being done first. Once all the edits are in Miro, it’s relatively straightforward to update the site pages.
My process is to get it all down on Miro first. I then tinker with copy edits, ideas for new pages, changes to internal links etc. And only once that process is done, do I flip over to the WordPress dashboard.
Before touching the live site
It would be easy at this point to get carried away and just start butchering the live site. As mentioned above this is not the way to go. Some basic web process hygiene is the order of the day. Here are the steps I took to rewrite a website:
- Save an entire copy of the WordPress site. This is relatively easy with most hosts either via a C-panel or if a managed host like WP Engine then it’s a click away within the admin tabs.
- Save copies of each page which is getting work done and make the copies draft.
- Save any key sections or rows within the Divi library which you have decided to re-use elsewhere in the revised site layout. It’s not a bad idea to save rows or sections that are about to be deleted as well, you never know when you might need them in the future.
- Create a simple Google sheet of all the pages about to be edited and their URLs.
Now, we can get stuck into the edits.
Don’t proof your own work
I am firm believer in getting someone else to proof my work. Hats off to anyone who can proof their own prose. I can’t do it. I just end up skim reading sections, glossing over detail and missing all the little errors. For me, getting someone else to proof work is key.
Are you nodding along while reading this?
Edits made, work proofed, all done, right?
Not quite, there is a little bit more to do before the task is finished. Remember that Google sheet with page titles and URL’s? Now is the time to put it to good use and migrate the old to the new. The updated page should be sitting on the same URL as the previous one. And that will also mean bringing across any onsite SEO work, heading structures, keywords, meta descriptions etc.
For any new pages, there’s work to be done. Depending on level of project maturity there may already be background research completed on desired key words. The Yoast plugin is a good way to cover the basics without the need for huge levels of knowledge – there’s a million blogs on and by Yoast out there, check them out.
For pages that have changed substantially, they may now be addressing different keywords and/or they may now be on a different URL altogether. For example when updating MaketheBreak.co I split coaching into two distinct services – sales training (small group training days) and sales coaching (one to one hourly coaching calls). What was ‘training’ was no more, and in its place was ‘sales training’ and ‘sales coaching.’
This needed to be reflected in the navigation, in internal links from other pages and in the onsite SEO with each page properly specified. I also needed to set up a 301 permanent redirect set up from the now defunct ‘training’ page. Without this redirect any traffic going to the previous page would have encountered a 404 page not found.
There is a simple and effective WordPress plugin, simply called Redirection that can help take care of this and monitor 404 volumes just in case something gets missed.
Back to the task in hand, here is the order of service:
- Back ups done at the start
- Virtual whiteboard in Miro
- Tunes pumping on SoundCloud
- Make the move across to Divi
- Make the pages ready with Yoast
- Swap the pages live
- Manage redirects with Redirection
- Monitor any sneaky 404’s
Did I manage it?
Just about. Two sittings over the weekend, about three hours each and then a couple of hours one evening a few days later to finesse some copy and internal links.
MaketheBreak.co is a relatively small brochure site, but it still took nearly 10 hours from start to finish. A bigger site and/or more complex functionality would be a different story. If you’re thinking of making edits to your own site, have a go doing it this way and let me know what you think.

Book now to give your business a health check
Our health check will shine a torch around the inside of your sales and marketing set up.
We will identify frictions and highlight what support would help.
